皆さんこんにちは!やつはし(@yatsuhashi168)と申します。
今週も1週間でフィヨルドブートキャンプで学んだこと、感想を書いていきたいと思います。
プログラミングスクールに通う人がどのくらい勉強しているのか、何を考えているのかが少しでも伝わればうれしいです!
この1週間はずっとCSSとにらめっこしていました。
無事にCSSと初級の課題に合格をいただき、小さな一歩ですが前にすすめたことにホッとしています。
CSS上級に突入し、flexboxを理解しようと悪戦苦闘中です。
先輩の方とお会いする機会もあり、自分のやる気アップになりました。
そもそもやつはしって誰?と思われた方は
こちらへどうぞ!
先週の体験談はこちら
フィヨルドブートキャンプについて詳しく知りたい!という方はこちら
フィヨルドブートキャンプでの取り組み成果
プログラミングスクールの学習時間、経過日数
今回もまずはフィヨルドブートキャンプでの学習状況を見ていきましょう。

学習開始から21日が経過しています。
合計学習時間は、71.5時間となっています。
先週の段階で42.0時間だったので、この1週間で29.5時間勉強したことになります。
やつはしは基本的に、平日は2時間、土日は6時間を目標に学習しています。
今週も無事目標通り学習することができました。
平日は働いているので朝と夜、土日はプライベートの用事と調節しながらの学習です。
来週はとうとう100時間が見えてくるかもです!
プログラミング学習歴
フィヨルドブートキャンプに入ることを決める以前は、プログラミングに一切触れたことがありません。
入ることを決めたあとに、基礎だけは勉強しておこうと思い、Progateという学習サイトで
HTML&CSS、JavaScript、jQuery 、Ruby 、Ruby on Rail
以上のコースを1回学習しました。
スクールでこの1週間で学習したこと
この1週間は以下のことに取り組みました。
- CSS初級課題提出
- CSS上級
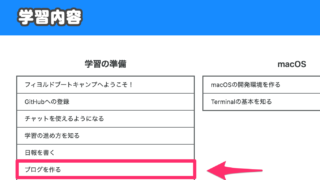
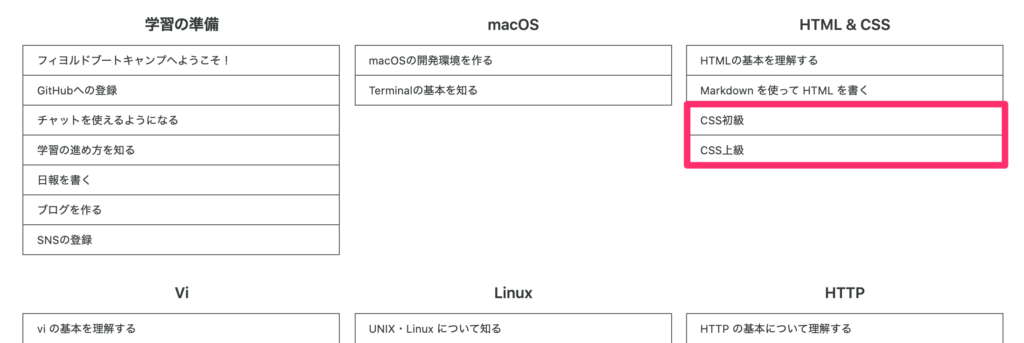
フィヨルドブートキャンプのカリキュラムの赤線で囲んだ部分です。

カリキュラム全部みたい!というかたはこちら
CSS初級課題提出
先週に引き続きCSS初級に取り組み、課題を提出し無事に合格をいただきました!

このようにサイトをCSSでデザインすることができました。
まだ序盤だとわかってはいるのですが、形に見えるものを作ることができてとても嬉しいです。
CSS上級
初級に続いて上級に取り組んでいます。
上級は初級と比べて量も難易度も全然違います。
とくにflexboxが難しく、理解するのに苦労しています。
上級はクリアすると今後CSSに恐怖を感じることはなくなるくらいのスキルが付くみたいなので、CSSを使いこなす自分を想像しながら頑張ろうと思います💪
この一週間の感想
まだまだCSS週間
先週に引き続きCSSにひたすら取り組む1週間でした。
初級の課題を提出できたことはとても嬉しく、そのままの勢いで上級に取り組んでいます!
覚えようと思ったことはすぐ手を動かして使ってみることで、身につくのがはやくなると感じています。
CSSは結果がすぐに目で見えるので、自分が努力した成果がわかって勉強のモチベーションになります。
目で見て学ぶ→手を動かすのセットでこれからも学習をすすめていきます!
先輩に近づきたい
また先輩の方がRubyについてメンターの方に質問しているのを見て、自分も早くここまできたいと思いました。
フィヨルドブートキャンプは毎日16~17時に質問、雑談タイムがあります。
生徒同士で話したり、メンターの方に直接聞きたいことを聞けます。
先輩がRubyについて質問していたのですが、知らない言葉がガンガン出てきて何のことやら全く理解できませんでした。
とりあえずうなずきながら聞いていました笑
全然わからなかったですが、自分もこういうことを質問できるようになるぞ!とやる気がでました。
同じことを学んでいる人がいるってやっぱり励みになりますね。
まとめ
ここまで読んでくださって本当にありがとうございます!
3週間目となるこの体験談シリーズですが、いかがでしたでしょうか。
このブログでは、1週間ごとに体験談を書いています。
プログラミングスクールに入ると、どんな感じで学習が進むのかお伝えしていきます。
こんなことが聞きたい!これも書いて!というものがありましたら、ぜひコメントいただけるとありがたいです!
Twitterでもプログラミングスクールの感想や学んだこと、思ったことをつぶやいています。
よかったらフォローして、絡んでくださるとほんとうに嬉しいです!
以上、やつはしでした。ありがとうございました!
先週の体験談はこちら!