皆さんこんにちは!やつはし(@yatsuhashi168)と申します。
先週に引き続き、この1週間でフィヨルドブートキャンプというプログラミングスクールで学んだこと、感想を書いていきたいと思います。
プログラミングスクールに通う人がどのくらい勉強しているのか、何を考えているのかが少しでも伝わればうれしいです!
今週はCSS上級の課題を提出し、無事に合格をいただきました!
合格したことで、CSSに対する抵抗感はほぼなくなりました。
勉強時間も100時間を突破し、一つの区切りを迎えました。
そもそもやつはしって誰?と思われた方は
こちらへどうぞ!
先週の体験談はこちら
フィヨルドブートキャンプについて詳しく知りたい!という方はこちら
フィヨルドブートキャンプでの取り組み成果
プログラミングスクールの学習時間、経過日数
今回もまずはフィヨルドブートキャンプでのプロフィールを見ていきましょう。

開始日は6月28日で、学習開始から29日が経過しています。
合計学習時間は、日曜日が終わって104.3時間となっています。
先週の段階で71.5時間だったので、この1週間で32.8時間勉強したことになります。
今週は4連休があったのでがっつり取り組めました。
そしてとうとう100時間突破です!4週間目にして、なんとかここまでこれました!
時間が多ければ偉いというわけではないですが、やっぱり1つの区切りを超えた感じがして嬉しいです。
やつはしは基本的に、平日は2時間、土日は6時間を目標に学習しています。
平日は働いているので朝と夜、土日はプライベートの用事と調節しながらの学習です。
毎日がっつり取り組むことはできませんが、コツコツと続けることでカバーしたいと考えています。
プログラミング学習歴
また、フィヨルドブートキャンプに入ることを決める以前は、プログラミングに一切触れたことがありません。
入ることを決めたあとに、基礎だけは勉強しておこうと思い、Progateという学習サイトで
HTML&CSS、JavaScript、jQuery 、Ruby 、Ruby on Rail
以上のコースを1回学習しました。
スクールでこの1週間で学習したこと
この1週間は以下のことに取り組みました。
- CSS上級課題提出
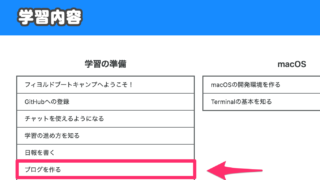
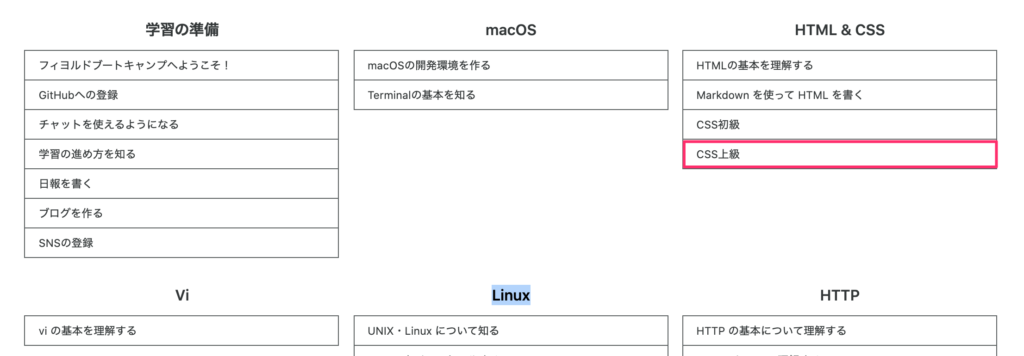
フィヨルドブートキャンプのカリキュラムの赤線で囲んだ部分です。

カリキュラム全部みたい!というかたはこちら
CSS上級課題提出
先週から取り組んでいたCSS上級の課題が完成し、無事合格をいただくことができました。

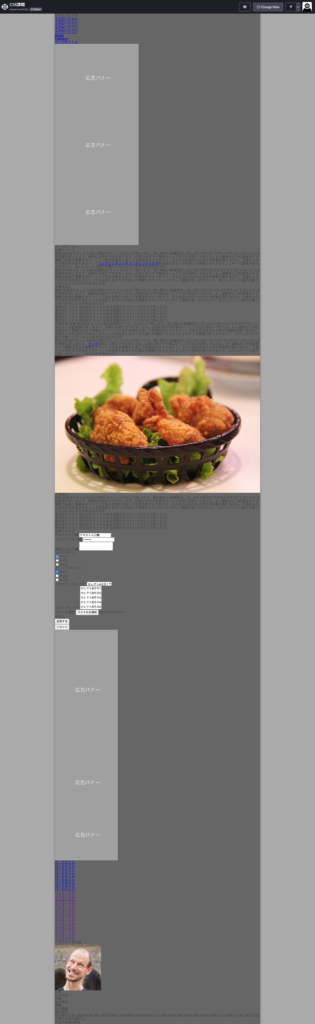
このサイトをCSSを使って

こうしました。
お問合せフォームと、作者プロフィールには特に時間がかかりました。
同じところで1日中詰まったり、画面をみてうなるだけでなかなか手が動かせなかったりしたときもありましたが、毎日少しずつ取り組み、できあがったときは本当に感動しました。
あらためてできあがったサイトをみても、まだ感動してしまいます笑
この一週間の感想
CSSに対する抵抗がなくなる
この2週間近くCSSに取り組み課題に合格したことで、CSSに対する抵抗がほぼなくなりました。
もちろん技術的な面ではまだまだ足りません。
知らない知識もたくさんありますし、経験も足りていないと思います。
CSSを完全に理解したということではないですが、最後まで課題をやり通したことで、CSSに取り組むことに抵抗がなくなりました。
これからCSSを使う機会があったとき、ほんとに小さな自信ですが、この課題をやりきったという自信が自分を支えてくれると思います。
まとめと今後のスクール体験談
CSS上級課題合格、学習時間100時間突破と、嬉しいことが重なった1週間になりました!
課題に合格いただいたばかりで今もテンションが高いです!笑
浮かれすぎず次の1週間も学習していきたいと思います。
そして、ここまで読んでくださって本当にありがとうございます!
このブログでは、1週間ごとに体験談を書いています。
プログラミングスクールに入ると、どんな感じで学習が進むのかお伝えしていきます。
こんなことが聞きたい!これも書いて!というものがありましたら、ぜひコメントいただけるとありがたいです!
Twitterでもプログラミングスクールの感想や学んだことをつぶやいています。
よかったらフォローして、絡んでくださるとほんとうに嬉しいです!
以上、やつはしでした。ありがとうございました!
先週の体験談はこちら!